Tuto : créer une app pour son BDE

« Développer une application mobile, ce n’est pas à la portée de tous. » FAUX !
Ça, c’était avant. En Nocode, n’importe qui peut créer, à partir d’une idée, une application mobile.
Voici comment créer, en 10 étapes, une app gratuitement sans savoir coder et comment la mettre en ligne.
Récemment, un membre de notre équipe a créé une application de prise de commande via smartphone pour un café associatif. ☕️ Une idée ludique réalisée gratuitement, en moins de 24h et en Nocode grâce à Airtable / Google Sheets et Glide. 📲
💡 Ce format d’app pourrait aussi s’adapter à des besoins d’outils pour asso étudiantes…
Voici donci un tutoriel pour réaliser une application de prise de commande pour un BDE qui voudrait proposer des produits en libre-service aux étudiants de son école.
💰 L’idée est d’alimenter le budget du BDE grâce à la vente de produits de toute sorte : merchandising avec le logo de son école (sweatshirt, casquette, gourde, etc.), vente de tickets pour des événements (soirées étudiantes, happy hours, semaine de ski, weekend d’intégration…) ou pour un stand de cafétéria dans l’établissement.
De quoi récolter un peu d’argent tous les jours et avoir des fonds pour préparer des événements ou faire la fête. 🥳
💡 Le principe de l’app est simple : via l’application, chacun peut se servir en libre accès à la boutique du BDE. Toutes les commandes sont répertoriées dans un document Airtable, afin que chacun puisse régler la note plus tard. Dans cet exemple, nous allons considérer que les produits sont des boissons mais vous pourrez personnaliser les types de produits/services à votre guise !
Aucune connaissance technique n’est requise pour suivre le tutoriel. Tout le monde est bienvenu. 👋
Toutes les ressources utilisées pour réaliser ce tutoriel Nocode de création d'application mobile sont disponibles gratuitement. 😇
Étape 1 : Créer une base de données sur Airtable
Pour commencer, rendez-vous sur Airtable.
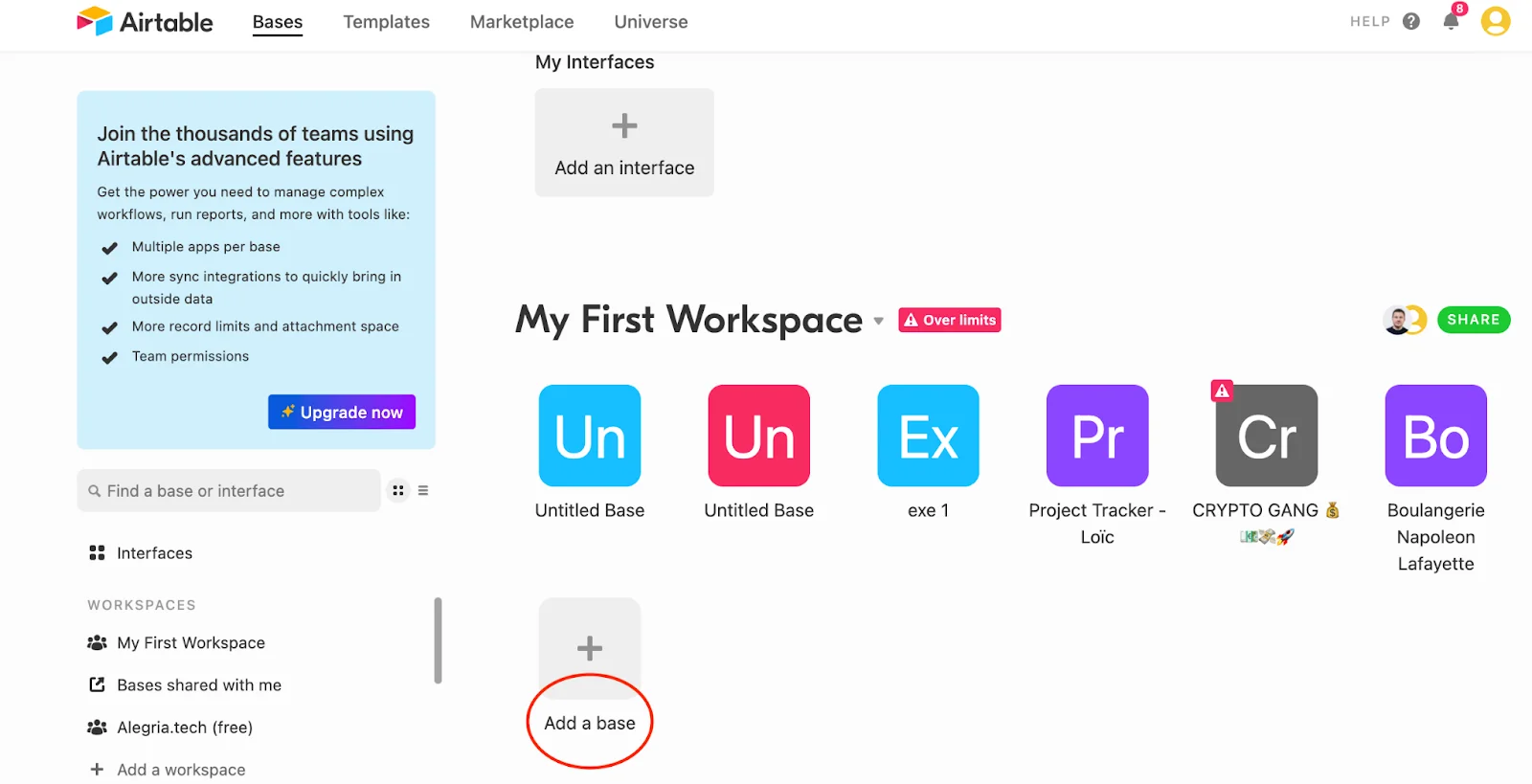
Après avoir créé un compte, nous allons fabriquer une nouvelle base de données en cliquant sur « Add a base » sur l’écran d’accueil de la plateforme.

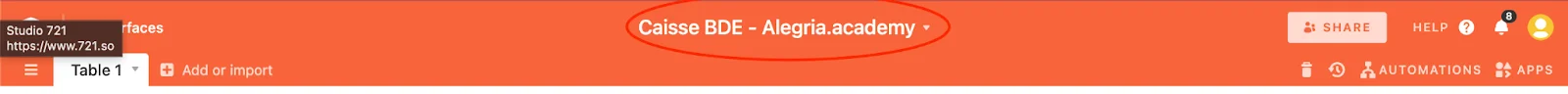
Nous allons renommer notre base de données. Ici nous l’appellerons « Caisse BDE - Alegria.academy » en cliquant sur le nom de la base.

Étape 2 : Créer les catégories produits
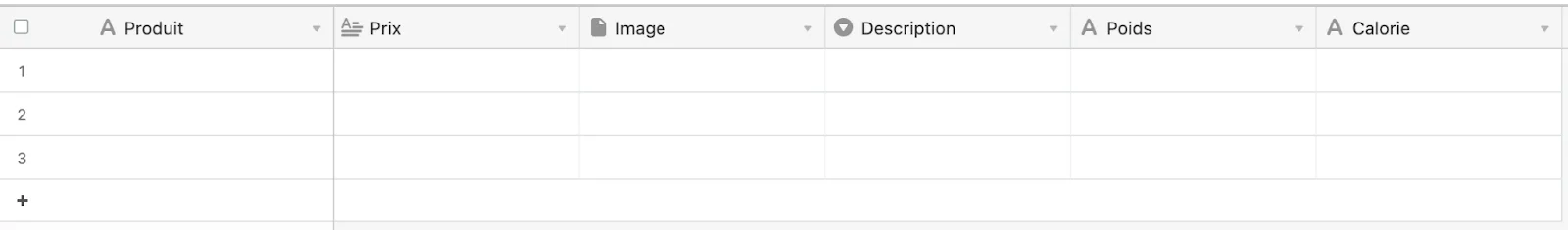
Il faut ensuite créer six colonnes pour les catégories de boissons. Elles serviront à présenter les offres disponibles à la vente.
- Une première intitulée « Produit », qui contiendra le nom de nos différents items (ici des boissons).
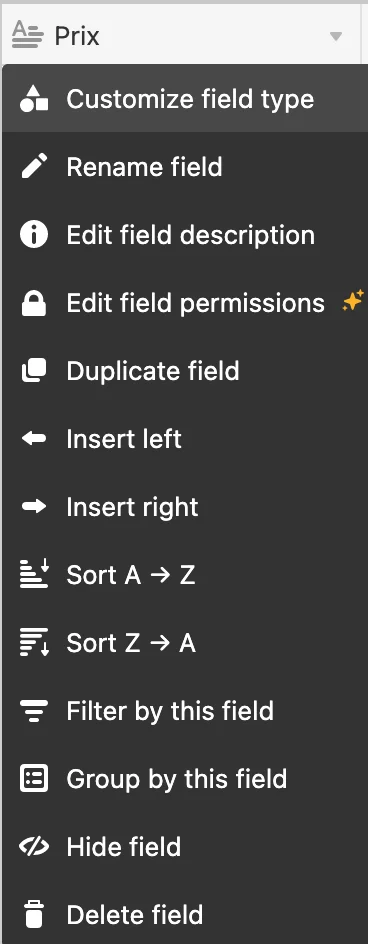
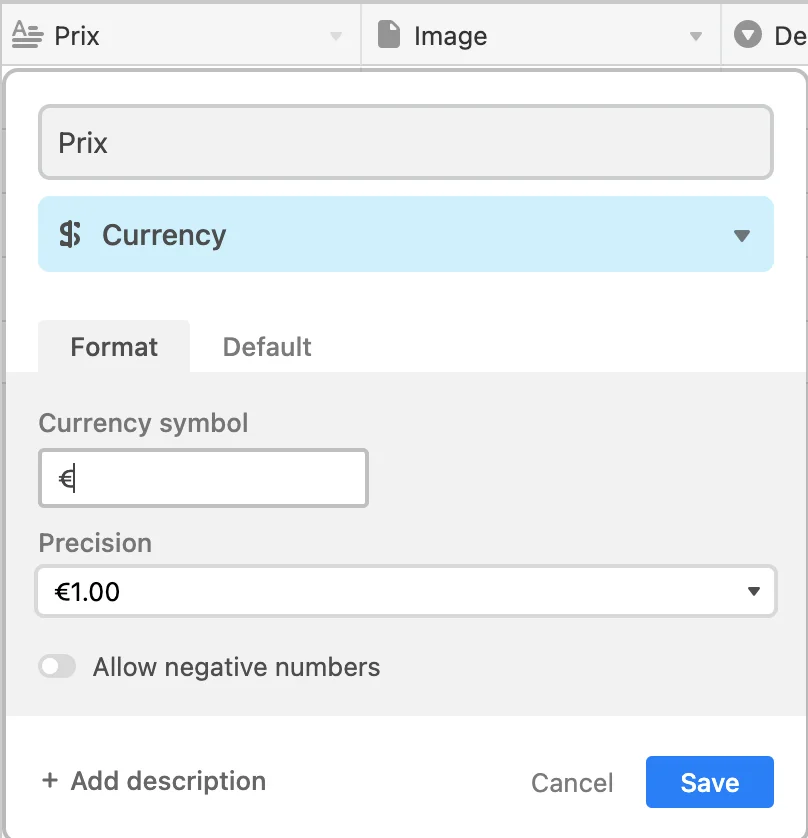
- Une seconde pour inclure le prix de chaque produit. Il ne faut pas oublier de cliquer sur la petite flèche à droite de la case correspondante à la colonne, puis de cliquer sur « Customize field type ».

Il faut ensuite cliquer sur l’onglet « prix » et ajouter le symbole Euro.

- Une troisième colonne contiendra les images de chaque produit.
- Et enfin une quatrième qu’il faut nommer « Description », pour expliquer la composition des produits.

Étape 3 : Remplir les cellules de la base de données Airtable
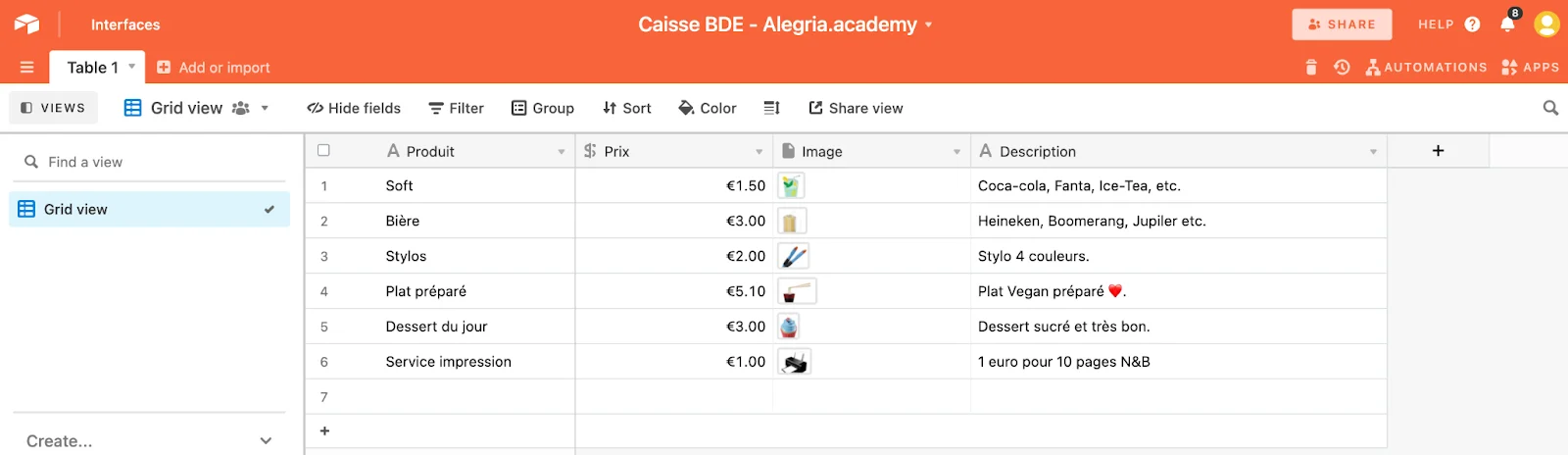
Vous pouvez remplir les cases comme vous le souhaitez. Ici nous avons ajouté 4 produits choisis aléatoirement qui seront disponibles à la vente : des softs (boissons sans alcool, des bières, des stylos, un plat préparé, le dessert du jour et un service d’impression).
Il est bien entendu possible d’ajouter les produits de son choix, comme des vêtements de sports, des goodies, des billets pour accéder à des événements ou soirées organisées etc.
Pour ajouter de nouveaux produits à la liste, une fois l’application créée, il suffira d’ajouter une nouvelle entrée dans cette table des données.
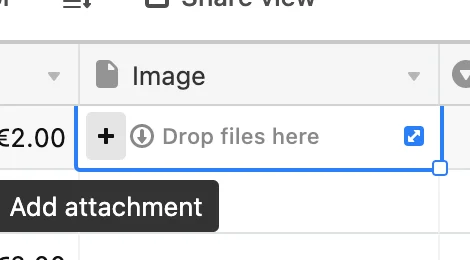
N’oubliez pas d’ajouter des images en cliquant sur la case correspondante à la colonne puis en appuyant sur « Drop file ».

Une fois votre base de données remplie, elle devrait ressembler à ça.

Étape 4 : Créer une deuxième table sur Airtable
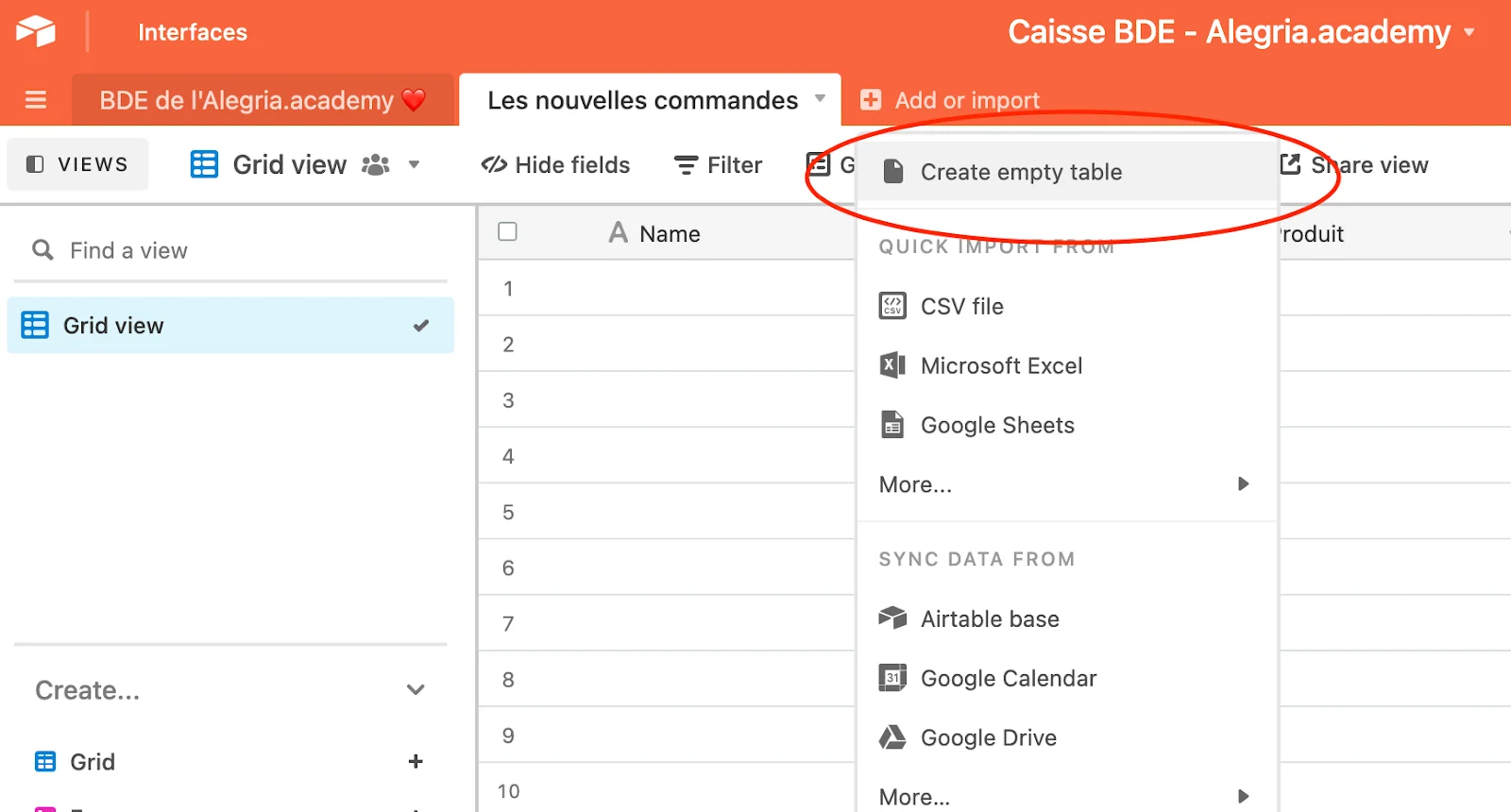
Nous allons créer une deuxième table sur Airtable. Il suffit de cliquer sur « Add or Import », puis sur « Create empty table ».

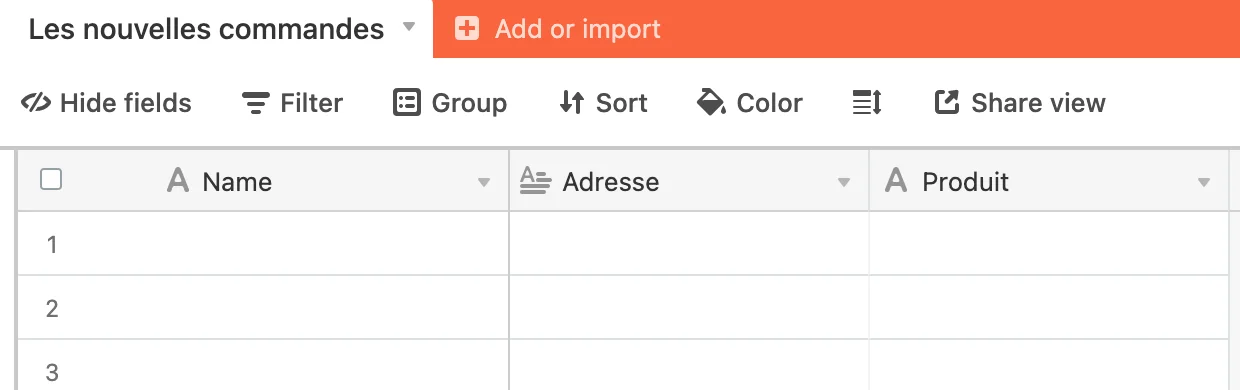
Une fois la table créée, il faut la nommer ainsi : « Les nouvelles commandes ».
Dans cette table, trois colonnes de texte sont nécessaires « Name », « Adresse » et « Produit ».

Étape 5 : Créer un compte sur Glide
Il faut désormais se rendre sur le site de Glide pour transformer votre base de données en application mobile.
Étape 6 : Créer les bases de l’application
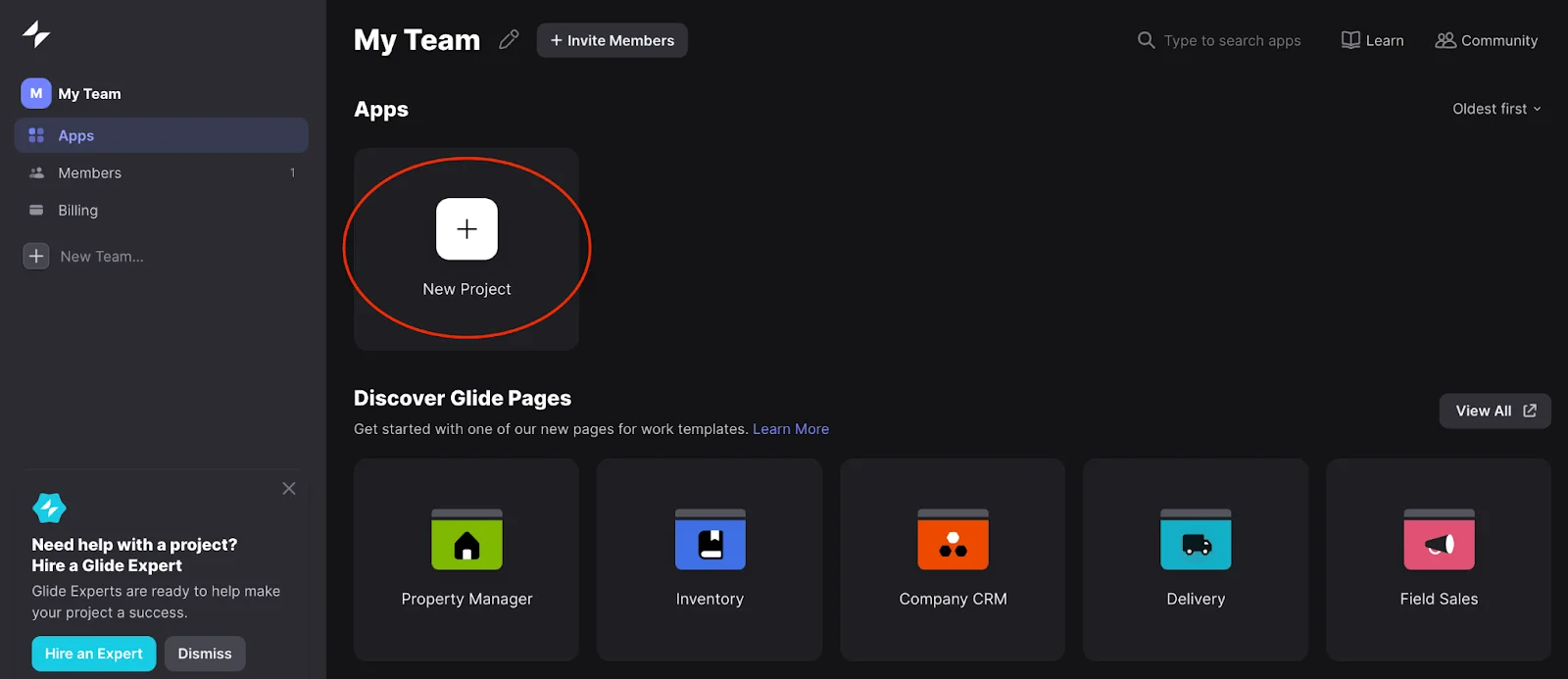
Pour créer une application, rendez-vous sur la page d’accueil et cliquez sur « New Project 1 ».

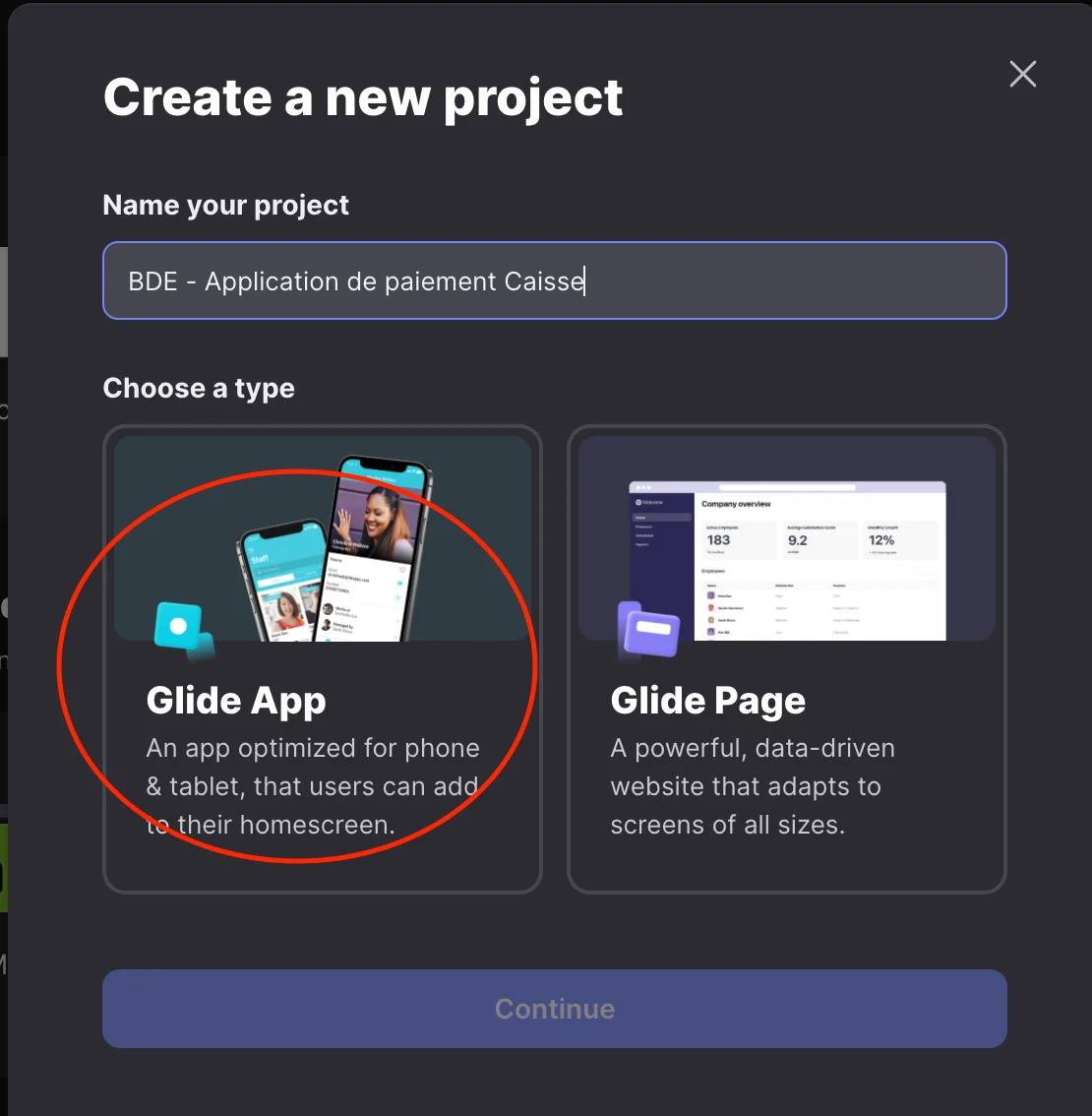
Il faut ensuite choisir entre application mobile et page web. Puisque nous voulons créer une application mobile, il faut cliquer sur « Glide App » et remplir le champ correspondant au nom de votre application, ici « Alegria.academy Caisse BDE ».

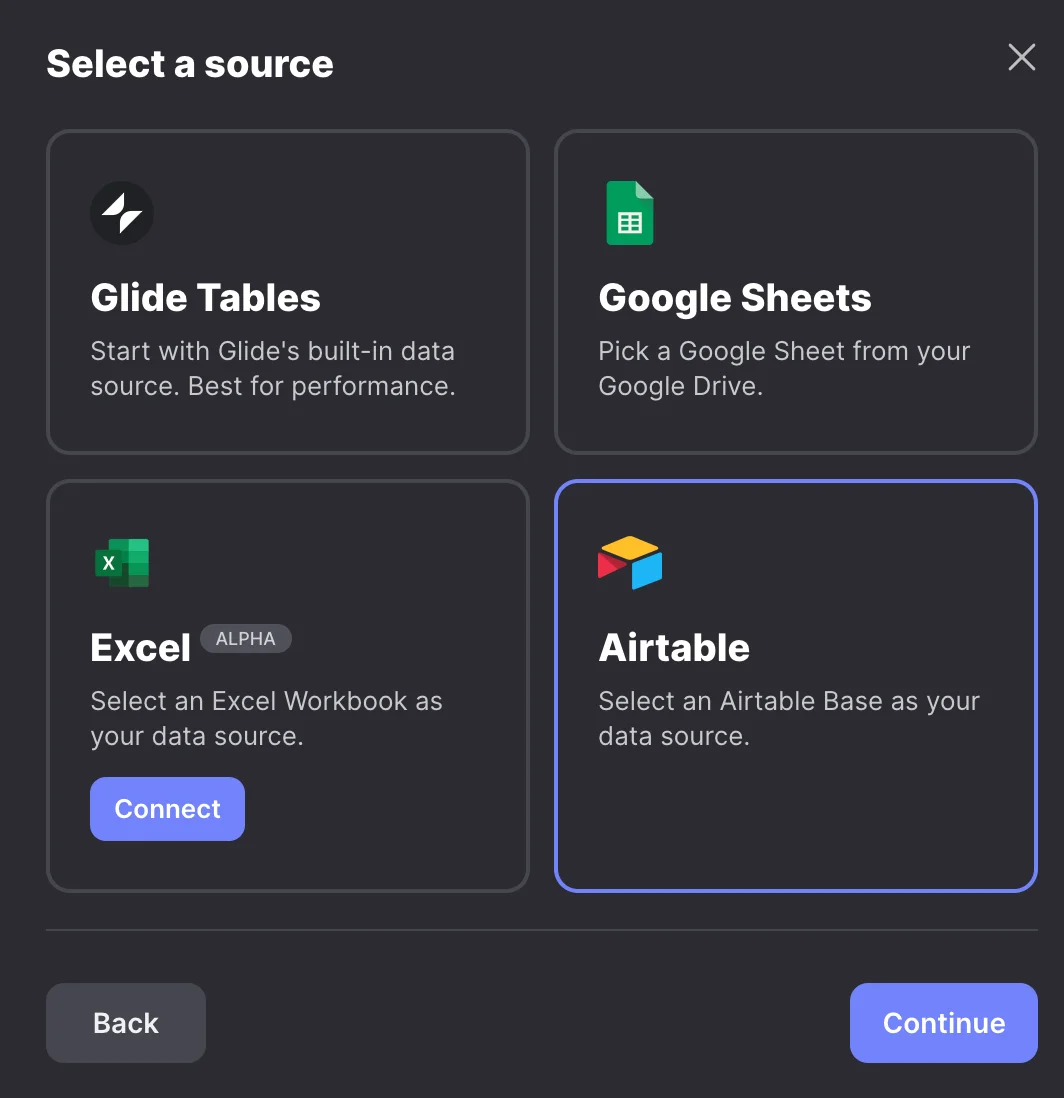
Il faut ensuite cliquer sur « Airtable » pour sélectionner la source des données qui vont alimenter l’app.

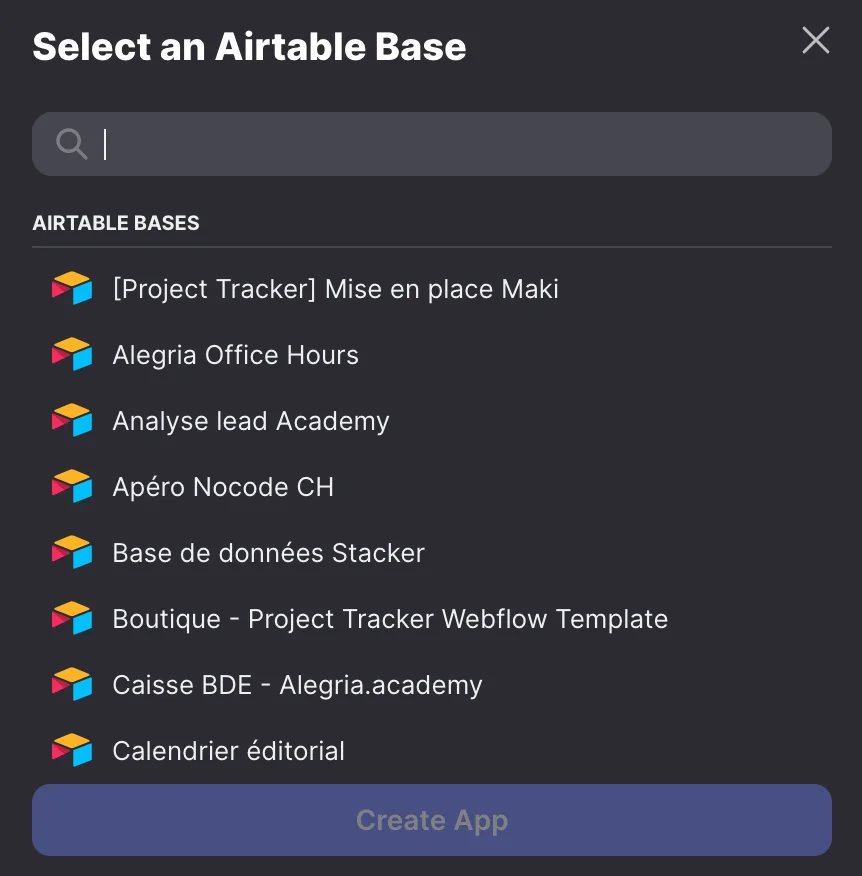
Et choisir votre base de données Airtable créée précédemment.

Étape 7 : Un premier aperçu de votre application est disponible
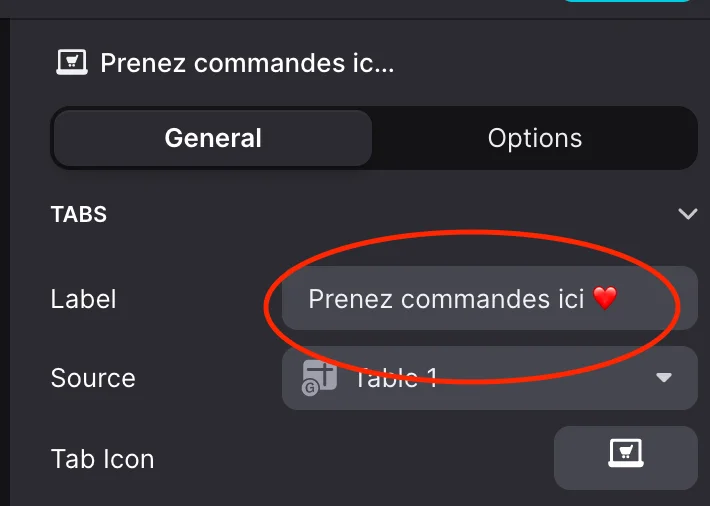
Vous pouvez renommer la page principale de votre application en cliquant dans le champ « Label ».

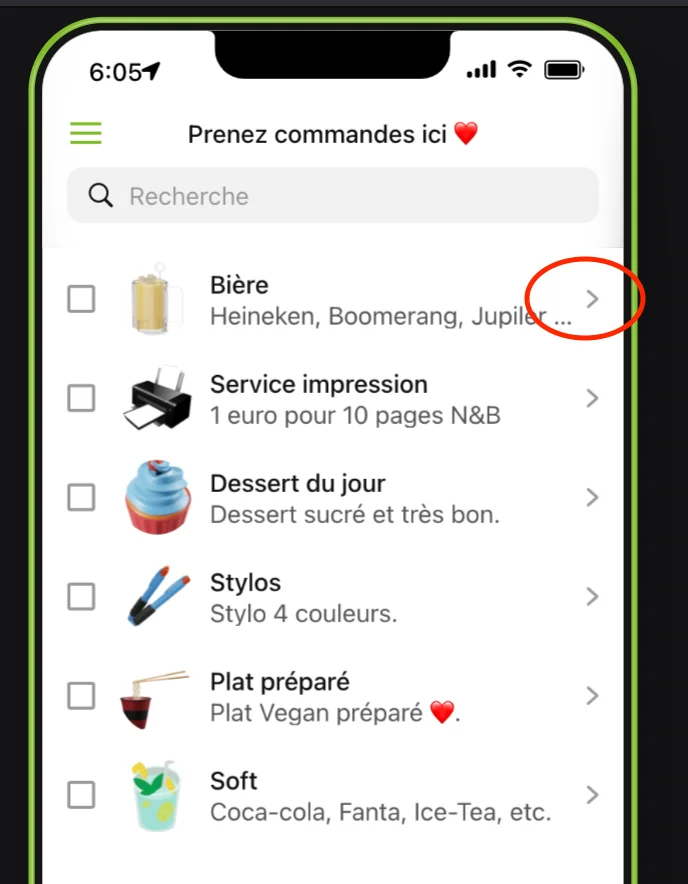
Vous pouvez aussi choisir le style de votre application. Ici nous garderons celui apposé par défaut, à savoir « List ». Ce qui signifie que vos produits seront rangés, comme son nom l’indique, en liste.
Étape 8 : Créer un bouton prise de commande sur chaque produit
Pour créer un envoi de mail automatique à l’adresse de la caisse du BDE, cliquez sur la petite flèche à droite d’un produit.
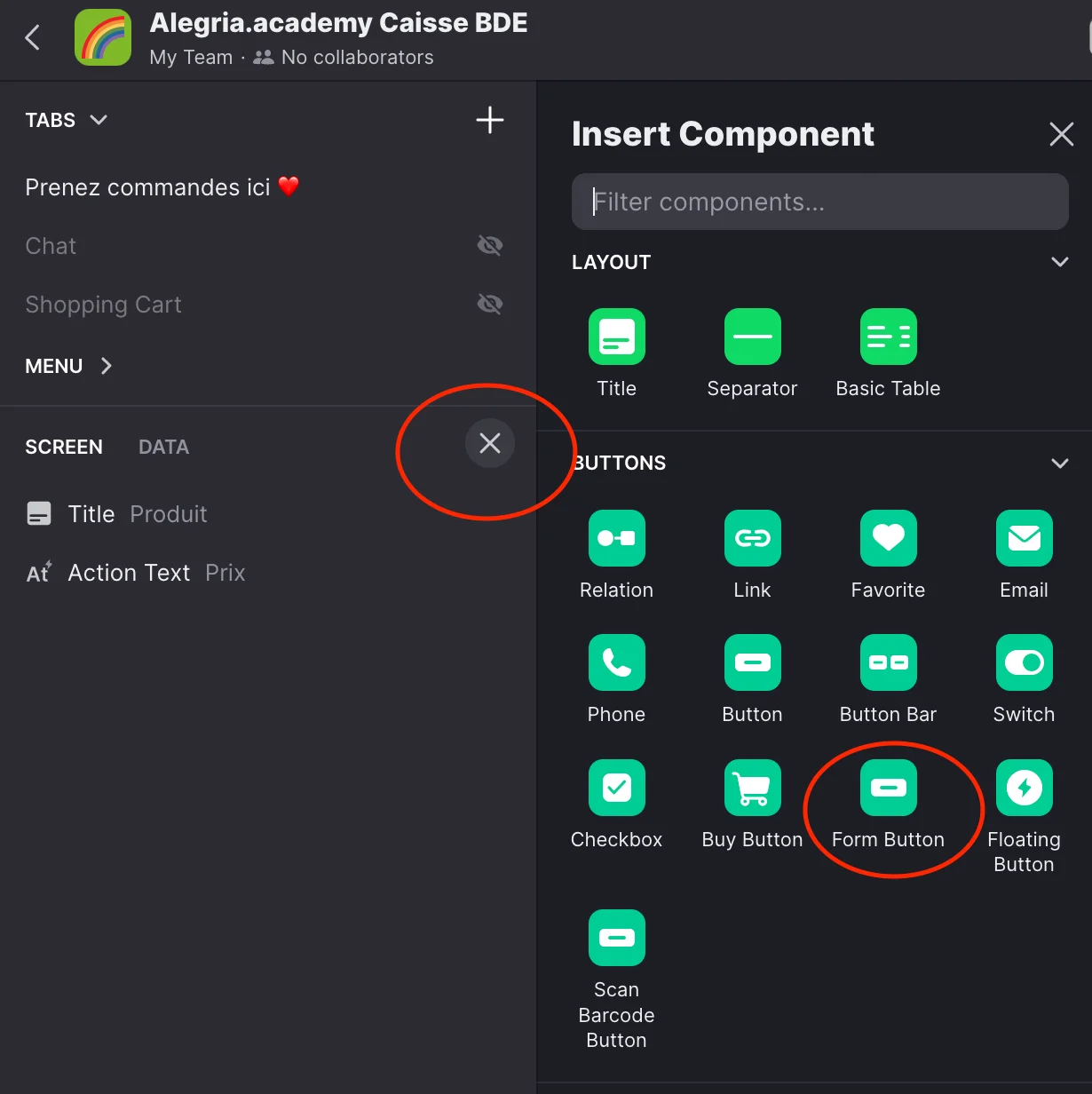
Puis appuyez sur le « + » du menu déroulant sous la barre Menu. Et choisissez « Form Button » pour faire apparaître un nouveau bouton de prise de commande.


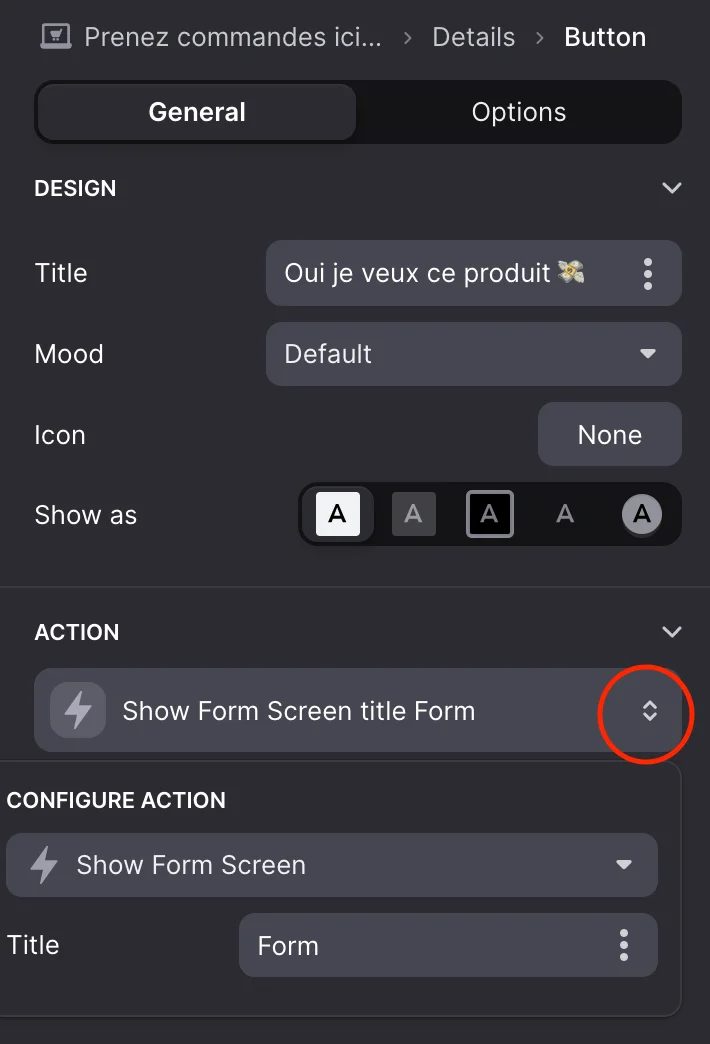
Puis dans le panneau de réglage à droite de votre écran, vous pouvez renommer votre bouton comme bon vous semble. Ensuite, il faut cliquer sur le panneau déroulant « Action » et sélectionner « Add Row ».

Une nouvelle fenêtre de personnalisation du bouton s’affiche.
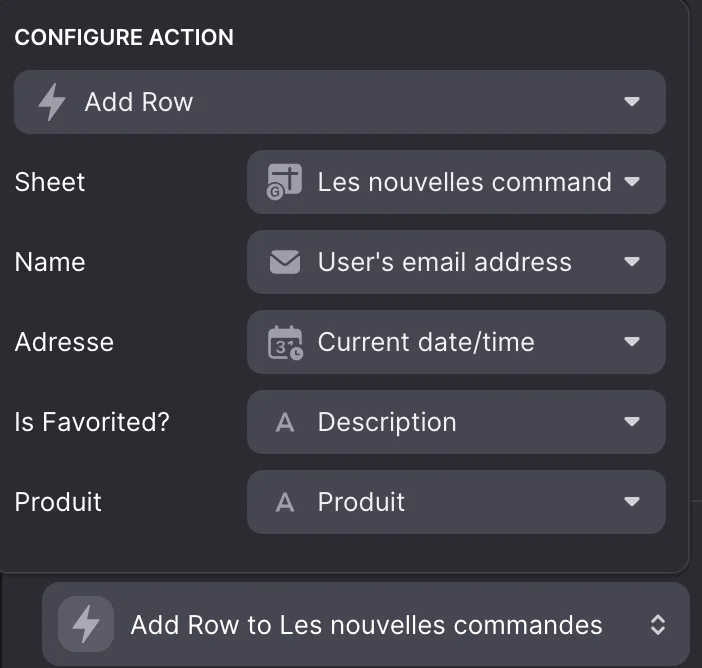
Dans le champ « Sheet », il faut mettre la table « Les nouvelles commandes »
Puis dans la case Adresse, il faut ajouter « User’s email address ».
Et enfin dans la case produit « Produit ».
Inutile de s’occuper du champ « Is Favorited? » dans ce cas d’usage.

Étape 9 : Créer un bouton de commande pour les autres produits
Une fois l’étape 8 terminée, il suffit de la reproduire sur chacun des produits pour finir de concevoir l’application.
Étape 10 : Il est temps de publier votre application
Félicitations, vous avez terminé l’étape de création de votre application.
Pour la publier sur les supports qui vous intéressent, il suffit de cliquer sur le bouton « Publish » et de suivre les étapes suivantes proposées par le site.
Chaque nouvelle commande sera enregistrée sur Airtable dans la table « Les nouvelles commandes ». Il ne reste plus qu’à automatiser l’envoi d’un mail d’alerte à chaque nouvelle commande.
Étape Bonus : Être alerté automatiquement par e-mail de chaque nouvelle commande
Pour qu’un mail vous alerte à chaque nouvelle commande, nous vous invitons à vous rendre sur Make.
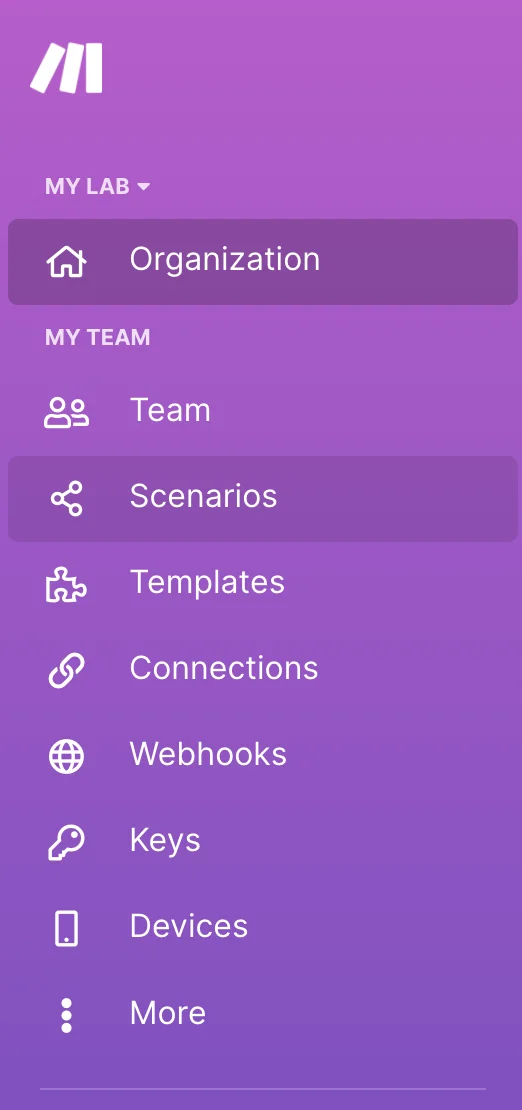
Une fois connecté, sur la page d’accueil du site, cliquez sur « Scénario ».

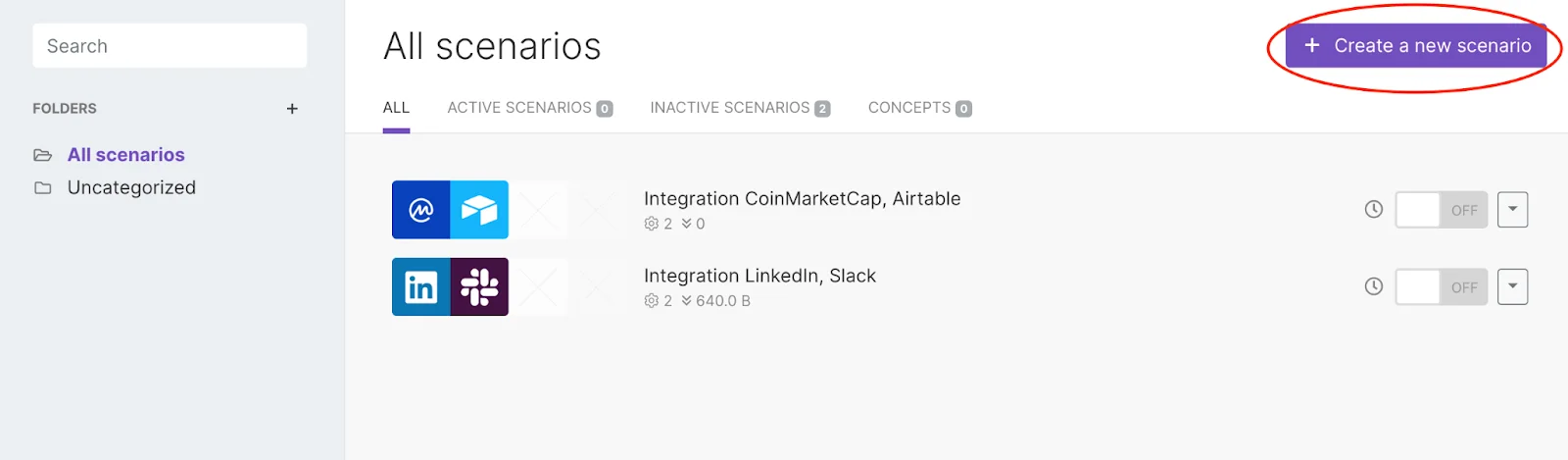
Puis sur « Create a new scénario ».

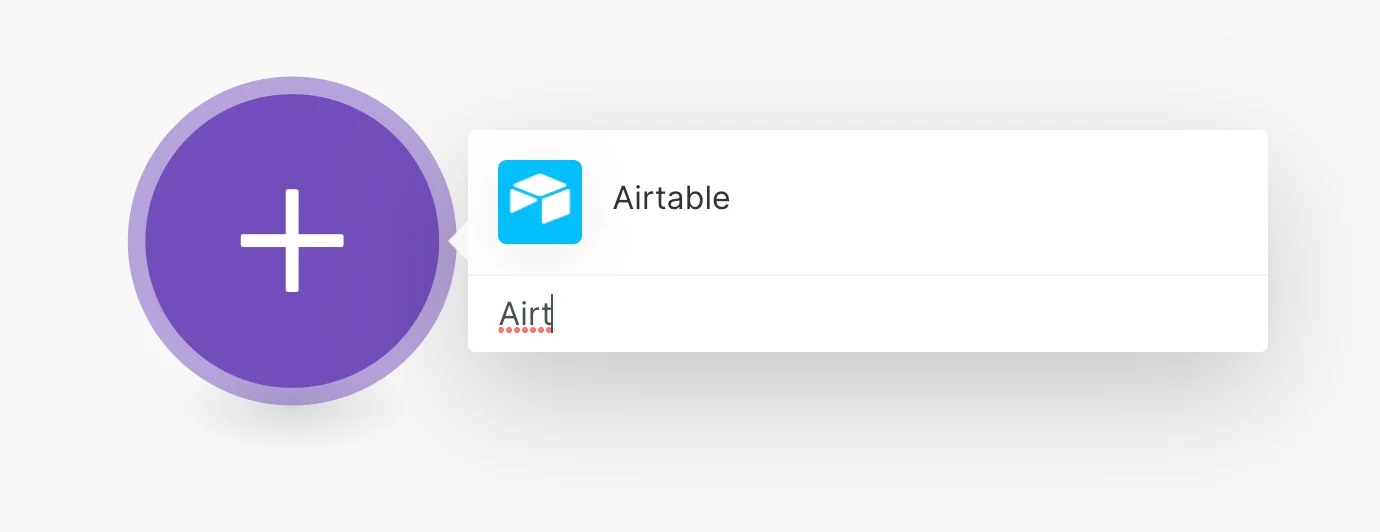
Sur cette nouvelle page, une bulle avec un énorme « + » apparaît.
Il faut appuyer dessus et chercher l’application Airtable.

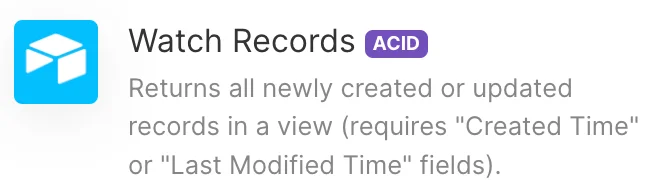
Une fois Airtable sélectionné, cliquez sur “Watch Records”.

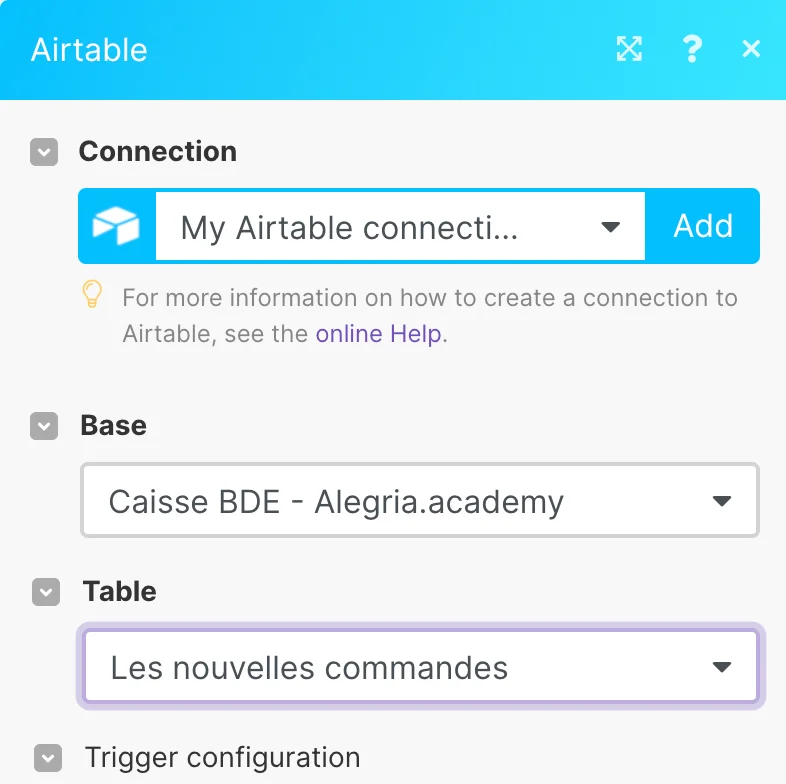
Dans « connection », il faut choisir « My Airtable connection », puis sélectionner la base de données qui nous intéresse, soit « Caisse BDE - Alegria.academy » et enfin choisir « Les nouvelles commandes » dans le champ « Table ».

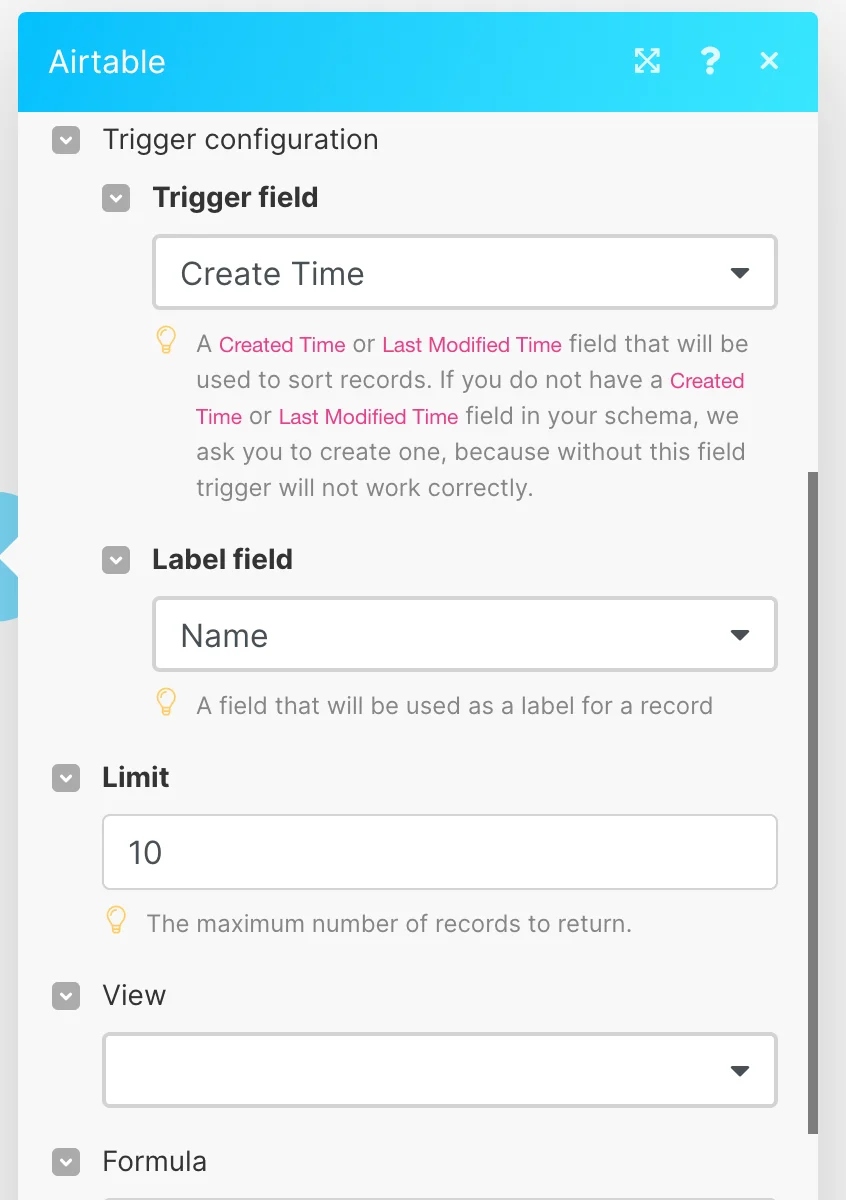
Dans la Pop-up des réglages, il faut maintenant remplir les cases correspondant à la partie du Trigger.
Dans le champ Trigger field, il faut mettre « Create Time ».
💡Attention : Si Airtable ne fabrique pas automatiquement une colonne « Create Time » dans votre base de données Airtable, il est impératif d’en ajouter une.
Puis « Name » dans label field.

Félicitations, vous avez configuré la moitié de l’automatisation.
Désormais, Make effectuera une action à chaque fois qu’une nouvelle ligne est ajoutée à la table « Les nouvelles commandes » de votre base de données.
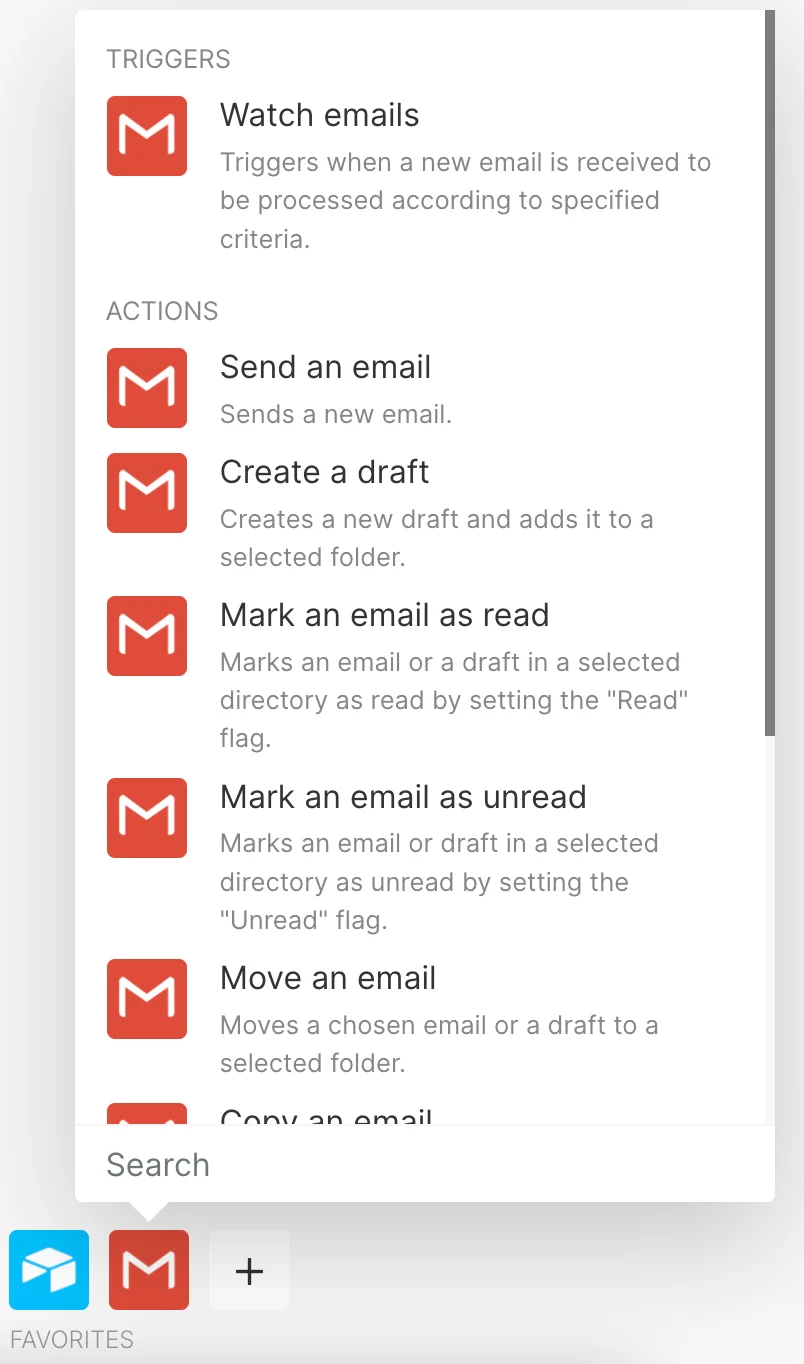
Il est désormais temps d’ajouter un événement Gmail à la suite de ce trigger sur Airtable.
Pour cela, il faut appuyer sur le « + » en bas à droite de votre écran.

Puis de sélectionner « Send an email ».

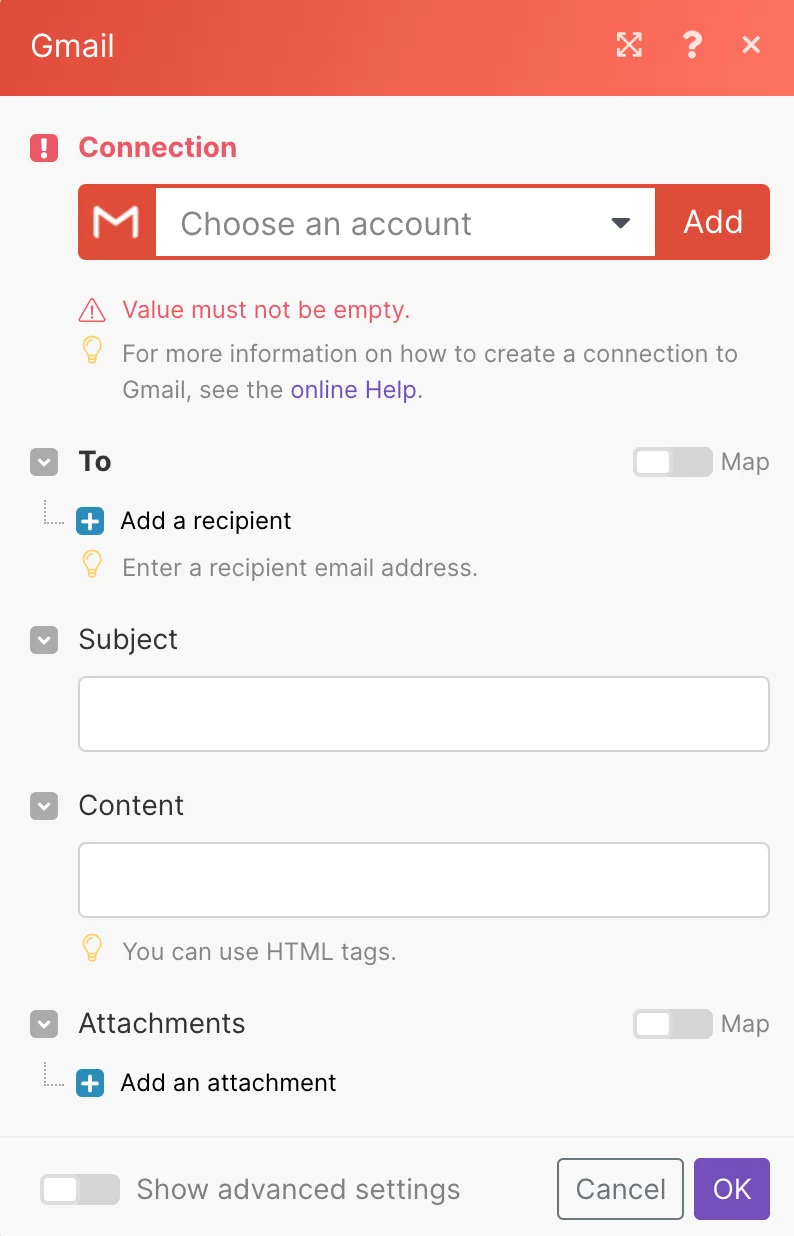
Pour terminer, il faut ajouter votre adresse mail dans le champ « Connection ».
Puis remplir les onglets « Subject » et « Content » comme bon vous semble.
🙌 Bravo, désormais votre adresse email recevra un nouveau message à chaque nouvelle commande vous indiquant le prénom, l’adresse email et l’heure de l’utilisateur.
💡 Pour aller plus loin : cette application n’a pas vocation à devenir une app professionnelle pour un établissement commercial. Il est toutefois possible de l’améliorer sur de nombreux points. A commencer par la partie design qui peut être modifiée selon les goûts. Il est aussi possible d’ajouter un module paiement Stripe.
Il est aussi tout à fait envisageable d’ajouter une gestion dynamique des stocks permettant de bloquer l’accès à la commande de certains produits quand ces derniers ne sont plus disponibles.
N’hésitez pas à vous approprier les templates d’outils proposées pour créer une application sur mesure qui réponds à vos besoins.
🔥 Ressources : vous pouvez dupliquer notre base de données Airtable si vous n’arrivez pas à passer une étape.

Et voici le QR code pour télécharger l’app ou la dupliquer. 📲







.webp)




.svg)