Bubble.io: How do you create a code-free mobile app in 2023?


Creating a mobile application without code, you were dreaming about it? 🤔
A sweet utopia that is finally becoming reality thanks to Bubble.io. But beware, the transition from dream to reality will not be an easy task.
And you'll need to create an app on Bubble first and then convert it to a mobile app.
Therefore, in this article, we will only deal with the " transformation " part into a mobile application.
Why use Bubble.io?
Bubble is arguably one of the best and most popular Nocode tools. Launched in 2012, the tool didn't meet with the expected success until 2019 where it exploded in terms of users with more than 1.6 million registrants by 2022. 🚀
Far from making code obsolete, the application allows anyone to create a functional web app from an idea at low cost.
The Nocode communities on Bubble.io are very active and many templates, plugins, API integrations and features are added to the tool's catalogue every day.
Creating a web app on Bubble is fantastic, but creating a mobile app for your project is even better. 😇
Let's not forget that more than 55% of web users are on mobile, according to a Statistics 2020 study. Offering your app on the App Store or Google Play Store will therefore allow you to reach a wider audience.
In addition, you will be able to communicate with your customers via push notifications. This will improve the scalability of your project and make your community grow quickly.
Bubble and mobile app: no instant conversion
Although Bubble can produce an impressive range of webapp projects, there are currently no native features to create native mobile apps for iOS and Android.
A feature allowing this is in the works. But the task is a big one, since the two operating systems are in fact completely different ecosystems.
But don't panic, there are solutions. 💡
Responsive app: preparing your app for smartphone format
Before tackling the different systems that allow you to transform your webapp into an app, you need to prepare the ground for mobile. And therefore make your application responsive. Even if all Bubble webapps are compatible with smartphone use, it is necessary to adapt the format of the web page to the screens of our phones.
⭐️ Tips: it is advisable to have a site done on one page. Why? Because mobile conversion is better suited to the type of mobile format and performance will be better provided you don't overload your page with resource-intensive graphics. In which case, multiple pages will be more appropriate.
Step 1: Choose the phone format. ☎️
Adjust the format of your app by clicking on design, on the left sidebar. Then on Responsive in the drop-down menu. And finally change the view of your app according to the format: tablet, smartphone, desktop, etc.
Here we select the "smartphone" view.
Step 2: Hide unnecessary or distracting elements on mobile. 🙈
To make the user experience as pleasant as possible, we advise you to use the "Hide elements & animations" function. To hide graphic elements that are not suitable for use on a smartphone. This is also the time to resize your assets, so that they are more readable for vertical reading.
Step 3: Add elements designed for smartphones. 📱
Add ionic elements. Since you have hidden transitions and graphical parts of your web app, you will need to add ionic elements, designed specifically for mobile use.
Step 4: Improve the appearance of your app on iOS. 👍
Go to the " Settings " section in the left-hand sidebar, then to the general tab and finally to the "iOS appearance" section. This is where you'll find the visual customisation settings on iOS. It's up to you to have fun with it.
Once you have completed these preparatory steps, it is time to choose the Mobile Wrapper method that best suits your needs.
Mobile Wrapper or how to transform a website into a mobile application
Mobile wrapping is a technique that involves wrapping your webapp with a mobile interface management layer to turn it into a smartphone app. 📲
Concretely, this type of manipulation allows an application management administrator to define the security levels of your app's functionalities as well as the access permissions to the different systems of a smartphone: Request for access to the contact book, your email box, the camera etc. 🤳
So, from a simple web page, you get an iOS or Android app that can be offered on their corresponding store, or in an internal app catalogue serving your company.
The two best known and most effectivemethods of wrapping are the following:
A - Wrapping in a PWA (progressive web application). 🤖/🍏
The main advantage of PWAs, initially developed by Google in 2010, is that they can work offline and on all media (Android, iOS, etc.). As well as a high level of security.
B - Wrapping in a native application. ⚡️
A method of achieving a solution comparable to a native application.
Native applications have the advantage of offering a wider range of functionality and UX/UI integration.
What is the best mobile wrapping platform to create your app in Nocode?
- BDK

BDK is a mobile wrapping platform in a native app for iOS or Android.
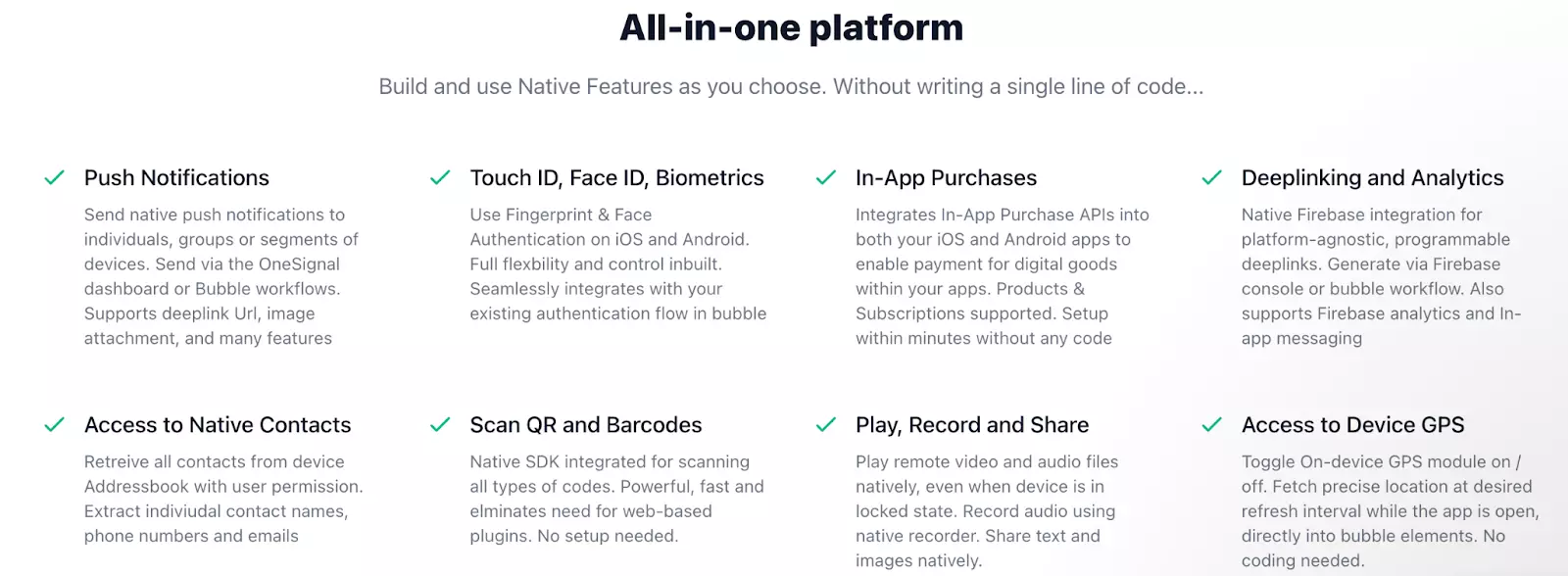
No line of code is required and allows many features such as: in-app purchases, access to GPS, gyroscope, push notifications and even Face-ID. 📸
As far as pricing is concerned, a single bundle is proposed, including access to all the features proposed. It is impossible to pay only for the features that interest you.
- Codeless Academy

This is a native app wrapping platform and therefore offers the possibility to publish your app on theApp Store, but also on the Google Play Store.
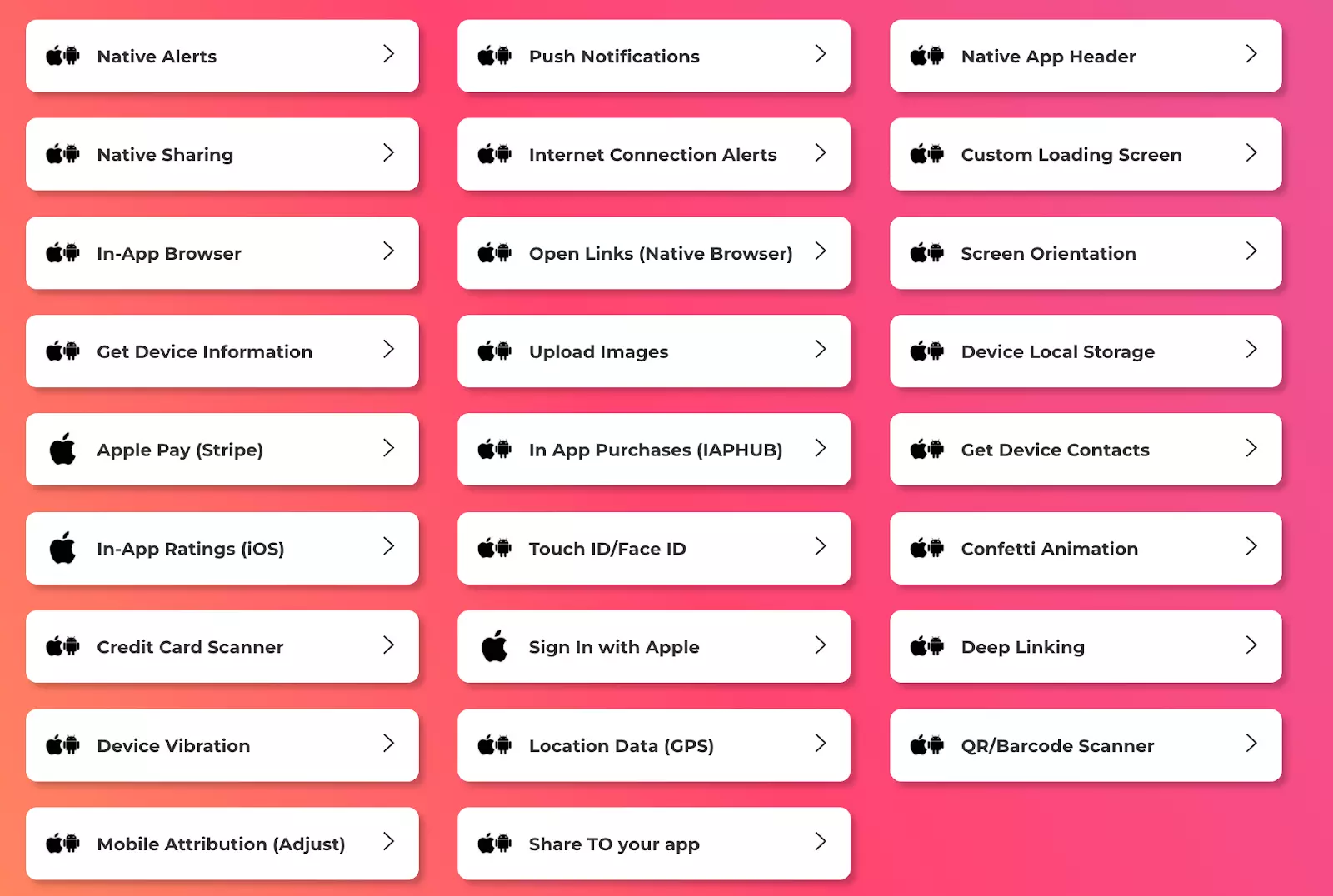
Many features are available such as the ability to use Touch ID and Face-ID, access the device's internal storage, send push notifications and even add an automatic QR code or credit card reader. 💳
Codeless Academy has the advantage of being able to preview your app before you request payment.







.webp)




.svg)